Hexo建站——装修日记
点击展开更新日志
2024
12-06
- 新增了缺失的更新日志(正是在下)
- 新增图床配置
- 新增 Nginx 配置
2025
04-14
新增Waline数据库备份内容。
05-31
补充 waline 更新步骤。正好登录遇到更新提醒,一看9个月前了,顺手的事儿~
06-01
儿童节快乐🎇:新增【站内检索】配置
10-07
【新增】Cloudflare-imgBed 配置
【新增】WAF
nexttime
会有些什么呢(❁´◡`❁)
¶概述
记录一下 Hexo 从毛坯房到现在的主要建设过程。因为配置与所用主题具有一定的关联性,本博客所用主题为 Butterfly-jerryc127,截至本文更新时间,版本为最新 5.3.5 ,因此如果你所用 Hexo 主题与本博客并不一致,具体请参考所用主题文档进行配置,辅以本文进行补充,切忌囫囵吞枣照搬一通。
¶评论
¶Gitalk
¶Waline
⚓ 先吐个槽,这个 B 玩意搞了一晚上,我真服了哦
有问题可以去官网:Waline-评论系统
¶简介
Waline 部署有服务端、数据库,客户端已经在 Butterfly 主题集成了所以不用再管。服务端官方是用的免费的 LeanCloud,建议用国际版不需要备案域名,也有其它 vercel 之类的可以免费部署,所以我选择独立部署(?)。数据库也是单独部署,现成的可以用官方上面提到的 MongoDB 等。
¶数据库部署
使用 RPM 的方式部署 MySQL 8.4.1
-
下载 RPM 包仓库源
1
2
3# https://dev.mysql.com/downloads/repo/yum/
wget https://dev.mysql.com/get/mysql84-community-release-el7-1.noarch.rpm
yum localinstall mysql84-community-release-el7-1.noarch.rpm如果安装失败:
Could not resolve host: mirrorlist.centos.org,替换为阿里云源即可:1
2
3
4
5
6
7cd /etc/yum.repo.d
# 备份
mkdir backup
mv -f *.repo backup
# 下载镜像
wget xxx -
安装 MySQL
1
2
3
4
5
6
7
8
9yum install mysql-community-server
#
yum install mysql-community-{server,client,client-plugins,icu-data-files,common,libs}
# 查看版本
mysql --version
# 启动 MySQL
systemctl enable --now mysqld -
登录 MySQL
1
2
3
4
5
6# 获取临时密码
grep "temporary password" /var/log/mysqld.log
mysql -uroot -p
# 修改默认密码
ALTER USER 'root'@'localhost' IDENTIFIED BY 'MyNewPass4!'; -
创建表结构
将 waline.sql 的内容复制/上传到服务器某个位置,比如/data/waline/waline.sql登录服务器:
1
2
3create database waline;
use waline;
source /data/waline/waline.sql如果没有报错那就创建好了,继续后面的步骤。如果有报错先解决错误!
-
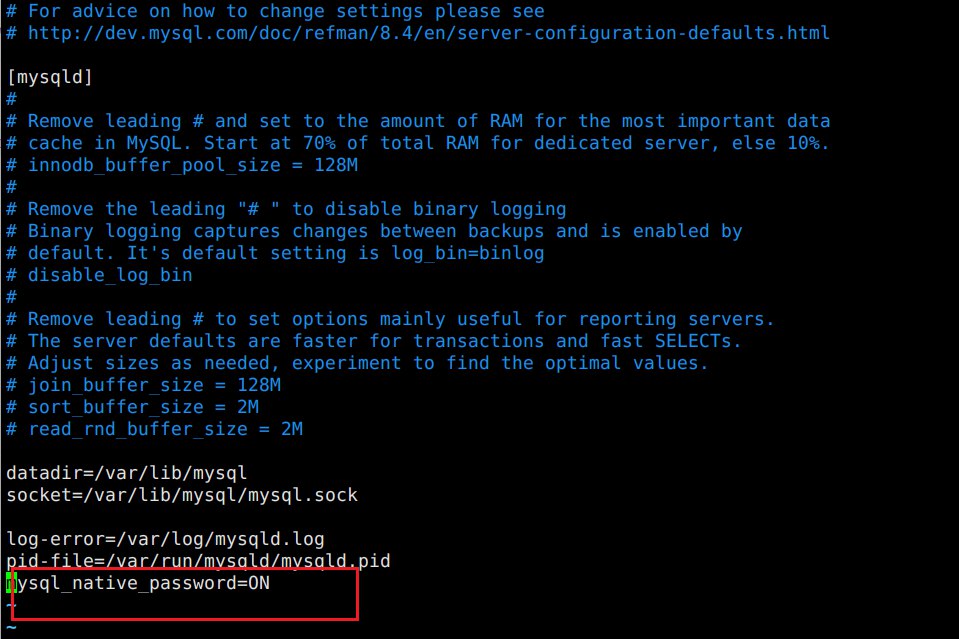
修改配置文件
my.cnf1
2
3
4
5vim /etc/my.cnf
# 在 `[mysqld]` 块下添加 mysql_native_password=ON
# 重启服务
systemctl restart mysqld
如果是 MySQL 5.7 就不需要做这步,直接跳过!
Waline 密码认证用的还是MySQL Native Password插件,但是 MySQL 8.4 已默认不启用了,所以要手动开一下,记得重启服务。——参考链接 -
创建用户
1
2
3
4
5# MySQL 8.4
create user 'waline'@'%' identified with mysql_native_password by 'MyPassword!';
# MySQL 5.7
create user 'waline'@'%' identified by 'MyPassword!';这里对于来源 IP,如果是实机部署 服务端,可以指定具体 IP 或 loclahost,但我是用的容器部署 waline,所以不设置不限制。
-
赋权
1
grant all privileges on waline.* to waline;
-
备份
既然好不容易才将数据库建好,使用一段时间后自然会有很多数据(是谁的数据库里只有自己的测试数据啊😶。。),避免数据意外丢失的方法就是多备份,不要相信什么我只要不乱搞就不会丢的想法。。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24!/bin/bash
Author: Evergarden
Created: 2025/04/14
Updated: 2025/04/14
Version: V0.1
Description: waline 数据库备份脚本
备份目录,不需要带 /
BACKUP_DIR="/data/backup/sftp/database"
备份错误日志及DUMP日志目录
DUMP_LOG_PATH="/data/backup/sftp/database/logs"
DB_HOST="127.0.0.1"
DB_USER="root"
DB_PASSWORD="114514"
文件名日期格式 yyyymmdd
DATE_SUFFIX=$(date +%Y%m%d)
数据库文件及日志保存天数
KEEP_DAYS=7
执行备份
mysqldump --host="${DB_HOST}" -u${DB_USER} -p${DB_PASSWORD} --add-drop-table --add-locks --comments --all-databases --log-error=${DUMP_LOG_PATH}/dump_error.log > ${BACKUP_DIR}/walineDB_${DATE_SUFFIX}.sql 2>> ${DUMP_LOG_PATH}/dump.log
清理历史备份
find ${BACKUP_DIR} -type f -mtime +${KEEP_DAYS} -print肯定有人要问了,你这备份到本地服务器崩了也一样啊,所以你猜为什么它的父级目录为什么叫 sftp 😎。
不过这里就需要参考另外一篇文章了:Linux搭建SFTP服务器
¶服务端部署
-
准备数据库
选择的是本地
rpm的方式安装, -
创建
docker-compose.yml
找一个喜欢的位置创建docker-compose.yml文件,输入以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35services:
waline:
container_name: waline
image: lizheming/waline:latest
restart: on-failure
ports:
- 8360:8360
volumes:
- ${PWD}/data:/app/data
environment:
TZ: 'Asia/Shanghai'
MYSQL_HOST: 172.17.0.1 # 这里是数据库本地部署的 MySQL,Docker 网卡地址
MYSQL_PORT: 3306
MYSQL_DB: waline
MYSQL_USER: waline
MYSQL_PASSWORD: Waline!0722
MYSQL_PREFIX: 'wl_'
MYSQL_CHARSET: utf8mb4
MYSQL_SSL: true
JWT_TOKEN: 'violet'
SITE_NAME: "Evergarden's Blog"
SITE_URL: 'https://www.evergarden.top'
SECURE_DOMAINS: 'evergarden.com,www.evergarden.top' # 这里添加之后才能使用 waline
AUTHOR_EMAIL: '[email protected]'
LEVELS: 0,10,20,50,100,200 # 评论等级
# SMTP_SERVICE: 'AliyunQiye' # 我这只配置这项不生效,因此不用这个了
SMTP_HOST: "smtp.qiye.aliyun.com"
SMTP_PORT: 465
SMTP_USER: "<MAIN>"
SMTP_PASS: "<PASSWORD>" # 密码或授权码
SMTP_SECURE: "true"
SENDER_NAME: "Evergarden"
SENDER_EMAIL: "<MAIL>"
security_opt:
- seccomp=unconfined
这里有官方的文件有一点出入,做一点说明
-
端口不需要改,至少不要自多聪明(指某位正在写这四个字的人)改成3306,这个是服务端的端口,和数据库没有半毛钱关系。 -
环境变量:参考所用数据库修改即可。
MYSQL_HOST实机就写实机的地址,但如果你恰好和我一样服务端在容器,数据库在主机,这个需要写主机的docker0网络地址,默认是172.17.0.1,记得确认一下。 -
security_opt:为了解决Assertion failed: (0) == (uv_thread_create(t.get(), start_thread, this))的异常,是因为 docker 容器受到资源的限制,无法创建线程。添加此配置允许容器执行全部的系统调用。docker 这么写
docker run --security-opt seccomp=unconfined yourhub/yourimage:version—参考链接 -
MYSQL_SSL可以尝试开启,我最开始开了但是设置密码控制台报错,用的 http 请求后端不接受,所以嫌麻烦就关了。 -
邮箱配置:
SMTP_USER和SENDER_EMAIL必须保持一致,完整的邮箱名。原因是企业邮箱禁止邮件转发(登录用户和发信不一致),看到可以修改/etc/ssmtp/revaliases避开这个问题,可以尝试看看。
-
启动容器
1
2
3
4
5
6
7docker-compose up -d
# 查看容器状态
docker ps
# 查看启动日志
docker logs waline如果正常启动并没有报错,那就真是太好了。我这里光配置文件、数据库连接有问题就搞了好久。。。
-
开放端口
需要到阿里云安全组开放服务端的端口8360,如果没有修改过的话。 -
反代
在我的前端服务器上加上一个 Nginx 的配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44vim waline.server.conf
# 输入以下内容
# MySQL
server
{
listen 80;
listen 443 ssl;
http2 on;
server_name waline.domain.top;
# root /www/wwwroot/your.domain.server.name;
# if ($server_port !~ 443){
# rewrite ^(/.*)$ https://$host$1 permanent;
# }
# SSL setting
ssl_certificate fullchain.pem;
ssl_certificate_key privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# ssl_prefer_server_ciphers on;
# ssl_session_cache shared:SSL:10m;
# ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
# proxy to 8360
location / {
proxy_pass http://walineServer;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_ssl_session_reuse off;
proxy_ssl_server_name on;
# proxy_ssl_name $proxy_host;
# cache
add_header Cache-Control no-cache;
expires 12h;
}
}:label:Tips:
注释掉 SSL 的部分是因为走的 CF 不需要,但是注释掉之后会报错,啥错误忘了。。
尤其是要删/注释掉重写那三行,根据自己实际情况配置,我不需要所以注释了。配置 upstream
1
2
3
4vim upstream/waline.upstream.conf
upstream walineServer {
server 47.107.48.245:8360;
} -
验证
此时就可以通过上面配置的域名访问了:
- 评论系统:
<domain> - 评论管理:
<domain>/ui - 注册:
<domain>/ui/register,首个注册的人会被设定成管理员。
- 评论系统:
-
CF 配置
CF 上的 SSL 设置为Full模式。注意要在 Nginx 的配置中加上 SSL 了。
更新:
- 前端:因为我们是引用的 CDN 地址,因此大部分情况下会自动引用最新版,无需处理;
- 服务端:采用docker部署,更新镜像重新部署即可:
1 | docker pull lizheming/waline |
- 正常情况下,服务就升级完成并启动起来了,打开页面验证业务是否正常。
¶主题配置
修改 butterfly 主题配置:
1 | waline: |
serverURL需要使用https,最后需要加上/。
¶故障处理
仅记录我遇到的故障和异常,处理我忘了,搞到凌晨。。。
-
net::ERR_CONNECTION_CLOSED
-
1
2SSL_do_handshake() failed
(SSL: error:1408F10B:SSL routines:ssl3_get_record:wrong version number) -
403,522 等
¶Post 美化
实现文章页一页到底的效果。如果是浅色背景就暂时不建议这么弄,所以我滚回去了。
请参考矩阵佬的博客~,多谢大佬的教程!
¶新建 Styl 文件
在 ROOT\themes\butterfly\source\css\_page 目录新建 topimg.styl 添加以下内容:
1 | // 顶部图 |
¶修改 post.pug
修改 ROOT\themes\butterfly\layout\post.pug 文件:
1 | block content |
¶注意事项
cover 图片请勿加入(),因为括号会破坏 css 结构。导致无法加载 cover。
如/img/1(1).webp。会加载不出来的。建议用-1(杠 1)等方式替代括号。
¶修改原理
基本原理就是插入一个新的标签作为头图,再用 css 隐藏旧头图和定义新头图的样式
¶参考及致谢
[Charon-小 N 同学](https://www.imcharon.com/60/)
¶RSS
¶插件安装
在 hexo 根目录下:
1 | npm install hexo-generator-feed --save |
¶配置站点配置文件
在 _config.yml 中添加:
1 | # feed |
¶配置主题配置文件
在 _config.butterfly.yml 中添加:
1 | rss: /atom.xml |
修改 social settings :
1 | fa-solid fa-rss: /atom.xml || RSS || '#FFCC66' |
¶重新生成
¶留言页
修改为信笺样式的样式。
¶配置
- 在
BLOG_ROOT执行指令:1
npm install hexo-butterfly-envelope --save
- 在站点配置文件或主题配置文件添加配置项(其一即可)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20# envelope_comment
# see https://akilar.top/posts/e2d3c450/
envelope_comment:
enable: true #控制开关
custom_pic:
cover: https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg #信笺头部图片
line: https://npm.elemecdn.com/hexo-butterfly-envelope/lib/line.png #信笺底部图片
beforeimg: https://npm.elemecdn.com/hexo-butterfly-envelope/lib/before.png # 信封前半部分
afterimg: https://npm.elemecdn.com/hexo-butterfly-envelope/lib/after.png # 信封后半部分
message: #信笺正文,多行文本,写法如下
- 有什么想问的?
- 有什么想说的?
- 有什么想吐槽的?
- 哪怕是有什么想吃的,都可以告诉我哦~
bottom: 自动书记人偶竭诚为您服务! #仅支持单行文本
height: #1050px,信封划出的高度
path: #【可选】comments 的路径名称。默认为 comments,生成的页面为 comments/index.html
front_matter: #【可选】comments页面的 front_matter 配置
title: 留言板
comments: true
-
新建
BOLG_ROOT\themes\butterfly\layout\includes\page\envelop.pug1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20#article-container
if top_img === false
h1.page-title= page.title
#maincontent
#form-wrap
img#beforeimg(src='https://cdn.jsdelivr.net/gh/Akilarlxh/[email protected]/source/img/before.png')
#envelope
form
.formmain
img.headerimg(src=url_for(theme.envelope_comment.cover))
.comments-main
h3.title3=`来自` + config.author + `的留言:`
.comments
each i in theme.envelope_comment.message
div=`${i}`
.bottomcontent
img.bottomimg(src='https://ae01.alicdn.com/kf/U0968ee80fd5c4f05a02bdda9709b041eE.png')
p.bottomhr=`${theme.envelope_comment.bottom}`
img#afterimg(src='https://cdn.jsdelivr.net/gh/Akilarlxh/[email protected]/source/img/after.png')
!= page.content -
新建
[BLOG_ROOT]\themes\butterfly\source\css\_layout\commentsbar.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104if hexo-config('envelope_comment.enable')
$hoverHeight = hexo-config('envelope_comment.height') ? convert(hexo-config('envelope_comment.height')) : 1050px
@media screen and (max-width: 600px)
#beforeimg,
#afterimg
display none !important
@media screen and (min-width: 600px)
#article-container
img
margin 0 auto 0rem
#form-wrap
overflow hidden
height 447px
position relative
top 0px
transition all 1s ease-in-out .3s
z-index 0
&:hover
height $hoverHeight
top -200px
#maincontent
width 530px
margin 20px auto 0
#beforeimg
position absolute
bottom 126px
left 0px
background-repeat no-repeat
width 530px
height 317px
z-index -100
pointer-events none
#afterimg
position absolute
bottom -2px
left 0
background-repeat no-repeat
width 530px
height 259px
z-index 100
pointer-events none
#envelope
position relative
overflow visible
width 500px
margin 0px auto
transition all 1s ease-in-out .3s
padding-top 200px
.headerimg
width 100%
overflow hidden
pointer-events none
.formmain
background white
width 95%
max-width 800px
margin auto auto
border-radius 5px
border 1px solid
overflow hidden
-webkit-box-shadow 0px 0px 20px 0px rgba(0, 0, 0, 0.12)
box-shadow 0px 0px 20px 0px rgba(0, 0, 0, 0.18)
.comments-main
padding 5px 20px
.title3
text-decoration none
color $theme-color
text-align center
.comments
text-align center
border-bottom #ddd 1px solid
border-left #ddd 1px solid
padding-bottom 20px
background-color #eee
margin 15px 0px
padding-left 20px
padding-right 20px
border-top #ddd 1px solid
border-right #ddd 1px solid
padding-top 20px
.bottomcontent
text-align center
margin-top 40px
.bottomimg
width 100%
margin 5px auto 5px auto
display block
pointer-events none
.bottomhr
font-size 12px
text-align center
color #999
[data-theme='dark']
.formmain
background rgb(50, 50, 50)
.comments
background rgba(90, 90, 90, 0.8) -
修改
[BLOG_ROOT]\themes\butterfly\layout\page.pug1
2
3
4
5
6
7
8
9
10
11
12
13
14
15block content
#page
case page.type
when 'tags'
include includes/page/tags.pug
when 'link'
include includes/page/flink.pug
when 'categories'
include includes/page/categories.pug
when 'artitalk'
include includes/page/artitalk.pug
+ when 'envelope'
+ include includes/page/envelope.pug
default
include includes/page/default-page.pug -
修改主题配置文件
[BLOG_ROOT]\_config.butterfly.yml,新增配置项1
2
3
4
5
6
7
8
9
10envelope_comment:
enable: true #开关
cover: https://ae01.alicdn.com/kf/U5bb04af32be544c4b41206d9a42fcacfd.jpg #信笺封面图
message: #信笺内容,支持多行
- 有什么想问的?
- 有什么想说的?
- 有什么想吐槽的?
- 哪怕是有什么想吃的,都可以告诉我哦~
bottom: 自动书记人偶竭诚为您服务! #信笺结束语,只能单行
height: #调整信笺划出高度,默认1050px -
新建留言界面(如果没有的话)
1
hexo new page comments
¶参考及致谢
¶图床
¶免费图床 or 自建
无须时间、金钱成本和任何投入,上传即可使用。随便 bing 一下就能找到很多各种各样的免费图床,这里不做推荐。
同理,毕竟是免费的,问题自然也是存在的,一方面网络及稳定性不可保证(国外图床那就更。。。比如码字的某位的站点偶尔看不到图),其次是安全和隐私性就不要想了,再者就是容量限制。如果也能接收,那其实用着也还不错。
其实一开始是没有自建图床的打算的,后面出现了两次问题,算是契机吧:
- 直接删了图:可能是上传的动漫图片触及版权规则了,认了,没啥狡辩的
- 加载缓慢:打开站点首页加载时间很慢很慢,一看 F12,就奶奶的图半天加载不出来
所以还是决定自己建一个,正好阿里云的 40G 平时也用不完,CPU 也闲得没事,不拿来压榨压榨心里过不去。
¶自建选择——EasyImages
以“开源图床”为关键字 bing,可以找到很多开源图床,比如 EasyImages2.0,原因无他,开源+还在更新。
¶安装
参考资料:
¶Docker 安装方式
官方提供的安装方式很简单,然后本地添加 php 处理后存在问题,所以还是采用了 Docker 的方式。
-
准备数据存放目录
1
mkdir -p /data/easyimages/{config,i}
-
编写
docker-compose.yml1
2# 创建一个 docker-compose.yml 文件
vim /data/easyimages/docker-compose.yml内容,根据实际情况调整挂载卷位置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16version: "3.3"
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
ports:
- "8080:80"
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
- DEBUG=false
volumes:
- "/data/easyimages/config:/app/web/config"
- "/data/easyimages/i:/app/web/i"
restart: unless-stopped -
启动容器
1
docker-compose up -d
-
访问页面
记得先去后台放行8080端口,然后就可以使用http://<IP>:8080访问了。
🙄: 这种方式我只能用 IP+端口访问,配置了反代(lucky 也试过了)但是请求不到 js 和 css,不知道哪里有问题,所以还是放弃了。至于宝塔,不想用罢了。
¶直接安装
参考资料:
其实一开始是没看懂咋配,后面反应过来了,直接打开就行了。。。
-
修改 Nginx 配置,以支持 PHP
因为我最开始的配置没有配置 PHP,且没有安装 PHP,所以重新生成了一套配置。主站点域名保持不变,img 二级域名勾选【启用 PHP】,PHP 服务选择【TCP 127.0.0.1:9000】
更新配置:
1
2
3
4# 将配置打包下载并上传到服务器(可以直接 wget)
cd /usr/local/openresty/nginx/conf
tar -czvf nginx_$(date +'%F_%H-%M-%S').tar.gz nginx.conf sites-available/ sites-enabled/ nginxconfig.io/
tar -xzvf nginxconfig.io-evergarden.top,img.evergarden.top.tar.gz | xargs chmod 0644检查一下图床配置是否具有以下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42# img.domain.com.conf
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name img.domain.com;
set $base /data/easyimages/EasyImages2.0;
root $base;
# SSL
ssl_certificate /data/nginx/ssl/fullchain.pem;
ssl_certificate_key /data/nginx/ssl/key.pem;
# security
include nginxconfig.io/security.conf;
# logging
access_log /usr/local/openresty/nginx/logs/access_img.log combined buffer=512k flush=1m;
error_log /usr/local/openresty/nginx/logs/error_img.log info;
# index.php
index index.php;
# index.html fallback
location / {
try_files $uri $uri/ /index.html;
}
# index.php fallback
location ~ ^/api/ {
try_files $uri $uri/ /index.php?$query_string;
}
# additional config
include nginxconfig.io/general.conf;
# handle .php
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
include nginxconfig.io/php_fastcgi.conf;
}
}核心是
handle .php那部分,要配置处理的后端地址。 -
编译安装 PHP8.4
先解释一下,可以使用yum install php,这个版本是 7.4,我测试存在问题,所以安装了 8 版本。-
下载解压 PHP 包
1
2
3# 下载地址:https://www.php.net/downloads.php,如果下不动可以下到本地上传
# 解压:
tar xvf php-8.4.1.tar.gz -
编译配置
1
2cd php-8.4.1
./configure --prefix=/usr/local/install/php8 --with-config-file-path=/usr/local/install/php8/etc --with-curl --with-freetype --enable-gd --with-jpeg --with-gettext --with-kerberos --with-libdir=lib64 --with-libxml --with-mysqli --with-openssl --with-pdo-mysql --with-pdo-sqlite --with-pear --enable-sockets --with-mhash --with-ldap-sasl --with-xsl --with-zlib --with-zip -with-bz2 --with-iconv --enable-fpm --enable-pdo --enable-bcmath --enable-mbregex --enable-mbstring --enable-opcache --enable-pcntl --enable-shmop --enable-soap --enable-sockets --enable-sysvsem --enable-xml --enable-sysvsem --enable-cli --enable-opcache --enable-intl --enable-calendar --enable-static --enable-mysqlnd如果在 CentOS8 上编译 PHP8 报错了,
/usr/bin/ld: dynamic STT_GNU_IFUNC symbolmb_utf16be_to_wchar’ with pointer equality in`在 configure 命令中加入
--enable-mbstring=shared重新编译。具体可以看 issue:Github-issue。感谢大佬!
如果中途报错缺少依赖可以到上面参考资料里查询原因和解决方法。
-
编译安装
1
2
3
4make
make install
# 检查安装情况
/usr/local/install/php8/bin/php --version -
配置管理
# 生成 php.ini 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17cp php.ini-production /usr/local/install/php8/etc/php.ini
# www.conf
cd /usr/local/install/php8/etc/php-fpm.d/
cp www.conf.default www.conf
# php-fpm 配置
cd /usr/local/install/php8/etc/
cp php-fpm.conf.default php-fpm.conf
# php-fpm 可执行文件
# ① 创建存放配置文件的目录
mkdir /usr/local/install/php8/fpm
# ②从源码中复制一份fpm可执行脚本。如果报错那就换成你源码的位置,我这里是 /root 下
cp /root/php-8.4.1/sapi/fpm/init.d.php-fpm /usr/local/install/php8/fpm/php-fpm
# ③ 将php-fpm修改为可执行文件
chmod 740 /usr/local/install/php8/fpm/php-fpm -
管理 PHP
使用php-fpm进行管理 PHP。1
/usr/local/install/php8/fpm/php-fpm start
检查进程状态:
1
ps aux | grep php | grep -v grep
查看 php-fpm 监听的端口:
1
ss -tulnp | grep php
-
添加环境变量
1
2
3
4
5
6
7
8
9# ① 修改环境变量
vim /etc/profile
# ② 添加环境变量
PATH=$PATH:/usr/local/install/php8/bin
export PATH
# ③ 刷新配置
source /etc/profile -
检查
1
php --version
-
-
安装 EasyImages2.0
- 找一个喜欢的位置,然后下载下来
1
git clone https://github.com/icret/EasyImages2.0.git
- 修改 nginx 配置
比如我下载位置在/data/easyimages,所以需要在图床配置中设置 php root 目录在/data/easyimages/EasyImages,index.php的父目录,比如步骤 1 所示。 - 赋予图床目录权限
参考资料:php 引入文件权限问题
默认图片保存位置在安装目录
i目录下,需要给 PHP 访问权限。修改 Nginx
conf/nginxconfig.io/php_fastcgi.conf1
2
3
4
5
6
7
8
9
10
11
12
13
14
15# 404
try_files $fastcgi_script_name =404;
# default fastcgi_params
include fastcgi_params;
# fastcgi settings
fastcgi_index index.php index.html;
fastcgi_buffers 8 16k;
fastcgi_buffer_size 32k;
# fastcgi params
fastcgi_param DOCUMENT_ROOT $realpath_root;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
fastcgi_param PHP_ADMIN_VALUE "open_basedir=$base/:/usr/lib/php/:/tmp/:/data/easyimages/EasyImages2.0/:/i/"; # 重点是这里添加 `:/i/`该问题报错为
is not within the allowed path php8- 重载 Nginx 就可以进入图床了
- 第一次进入会进行环境检查和安装,如果哪一项不符合根据说明处理就行了,没有难度。
安装的时候,注意勾选【删除安装目录】,否则之后每次输入域名都会进入安装界面;如果忘记了,也可以手动删除安装目录下install目录。
-
修改权限
如果此时登录进去修改配置保存,刷新还是原来的配置,查看 Nginx 的配置发现:1
1752 FastCGI sent in stderr: "PHP message: PHP Warning: fopen(/data/easyimages/EasyImages2.0/config/config.php): Failed to open stream: Permission denied
修改程序目录权限:
chmod 755 -R /data/easyimages/EasyImages1
2# 修改 PHP 用户和用户组
vim /usr/local/install/php8/etc/php-fpm.d/www.conf修改以下内容:
1
2
3
4- user = nobody
- group = nobody
+ user = nginx
+ group = nginx重启服务:
1
/usr/local/install/php8/fpm/php-fpm restart
报错
❌️ failed to create network easyimages_default: Error response from daemon: Failed to Setup IP tables
如果遇到了以上报错,重启一下 docker 服务,大概就能解决:
systemctl restart docker
¶自建选择——CloudFlare ImgBed
参考资料:
- 官方文档
- CloudFlare-ImgBed_MarSeventh 喜欢请给作者点个小星星支持一下~
目前在用的图床,因 easyimage 上传之后看不到之前上传的图片了,然后也没有找到在哪里看,最终无奈只得弃用了。
¶部署
关于介绍功能,部署配置等官方文档已经非常详细,因此这里只是做简要说明,有任何问题请优先查询文档。
- 如果选择
Telegran Bot作为存储渠道,务必选择大陆以外的服务器进行部署,或者有可以顺利访问tg的方式; - Docker 部署;
-
创建数据目录:
1
2mkdir cloudflare-imgbed
cd cloudflare-imgbed -
下载 compose 文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# 下载 docker-compose.yml
wget https://raw.githubusercontent.com/MarSeventh/CloudFlare-ImgBed/main/docker-compose.yml
# 或者手动创建
curl -o docker-compose.yml https://raw.githubusercontent.com/MarSeventh/CloudFlare-ImgBed/main/docker-compose.yml
```
```yaml
services:
imgbed:
image: marseventh/cloudflare-imgbed:latest
ports:
- "7658:8080"
volumes:
- ./wrangler.toml:/app/wrangler.toml
- ./data:/app/data
restart: unless-stopped -
创建配置文件
wrangler.toml1
2name = "cloudflare-imgbed"
compatibility_date = "2024-07-24" -
启动服务
- Nginx 反向代理参考配置
1 | server { |
这个工具还提供了 API,如果后续发现了新的有趣玩法再补充。
如果页面上传遇到上传时间很久甚至经常报错失败,大概率就是访问 tg 有问题,可以检查日志确认具体原因。
¶存储渠道配置
Telegram 渠道
- 搜索
@BotFather,输入/start获取指令信息,输入/newbot添加一个机器人,会提供一个 bot 地址和 token,记住; - 创建一个群组,比如
cloudflare-imgBed,将上面创建的机器人添加到群组,设置为管理员,权限都给; - 在群组随便发条消息,转发给
@get_id_bot会返回群组 ID,-开头的一个字符串,复制一下; - 登录图床后台,添加 tg 渠道。
¶反向代理
😰 绷不住了,网站上线几个月了,居然都没有补充 Nginx 方面的内容(不过也无伤大雅),那为什么现在想起来了呢?因为没有证书泛域名证书,想要搭图床遇到了:net::ERR_CERT_COMMON_NAME_INVALID
防来防去终究还是防住了自己,用的是单域名证书,没有泛域名的。。。然后翻了一下博客,居然没有教我怎么申请的内容,然后,然后就没有然后了。
¶Nginx 部署
可以下载 Nginx 官方包编译安装,但不建议,对于像我这样又懒又小白的,建议就用 OpenResty,为什么捏 👀,因为 OpenResty 会将一些常用的模块(https、压缩等)直接封装进安装包,就不必像 Nginx 一样需要逐个添加了。
-
确认系统版本:
1
2# cat /proc/version
Linux version 4.18.0-348.7.1.el8_5.x86_64 ([email protected]) (gcc version 8.5.0 20210514 (Red Hat 8.5.0-4) (GCC)) #1 SMP Wed Dec 22 13:25:12 UTC 2021我这里的版本
el8表示是 CentOS8。 -
进入二进制包下载页面选择对应版本安装即可
以 CentOS8 为例:1
2
3
4
5
6
7
8
9# add the yum repo:
wget https://openresty.org/package/centos/openresty.repo
sudo mv openresty.repo /etc/yum.repos.d/openresty.repo
# update the yum index:
sudo yum check-update
# 安装
yum install -y openresty工具包没必要安装,如果需要就自己装吧。
-
至此,就可以启动测试了
安装目录:/usr/local/openresty,然后下一层nginx就和编译安装 Nginx 的目录一样了
¶Nginx 基础配置
如果是大佬,自己写配置当然没问题,倒不如说最推荐自己根据需要写配置。
但如果恰好(我是说恰好哦)你和我一样,不太了解 Nginx 配置,只想做一些基本配置跑起来就可以,那么这里有一个很方便的可视化配置的地方:Nginx 配置-DigitalOcean
由 DigitalOcean 提供的社区工具,可视化配置 Nginx。根据需要选择配置即可,不清楚就保持默认。
配置完成后,在下方会实施生成对应的 Nginx 配置,而且使用方法也写的很清楚了。
☘: 还是要看看实际目录层级啊,不要两眼一闭就是 CV。
¶SSL 证书
如果是付费域名,可以到各自的域名提供商处申请一个,不过捏,现在一次只能申请三个月的(我买的阿里云是这样的,其它家的不清楚),到期得手动续,既然这样,那也就没有使用必要了,所以也不推荐了。
所以我们选择世界上使用率最高的证书品牌——Let’s Encrypt!
官方建议使用 Certbot 申请,不过我习惯使用 acme。
-
先来到 acme.sh-Github 开源地址看看
-
安装 acme.sh
1
2
3# 修改成自己的邮箱
# 任何用户都可以,安装到 ~/.acme 目录下
curl https://get.acme.sh | sh -s [email protected] -
申请证书
申请证书需要进行验证,支持 HTTP 验证和 DNS 验证,建议用 DNS。配合 DNS API 实现自动续签。-
以 CF 为例:获取 API Key,
如何获取看上面官方介绍(懒,不想补图)。
打开 API Tokens section,- Permission:【Zone】-【DNS】-【Edit】
- Zone Resources:【Include】-【Specific zone】-【你的
名字域名】 - 提交:【Continue to summary】
之后会得到一个 API Key,复制一下
-
申请证书
1
2
3
4export CF_Key="API Key"
export CF_Email="[email protected]"
./acme.sh --issue --dns dns_cf -d '*.example.com'如果你幸运的也遇到了
invalid domain,检查一下 API Token 的域名和申请的是同一个不(某人就不一致,但傻兮兮的搜原因,我不说是谁),然后更新 acme 再试试。 -
【可选-非 2 即 3】另外补充一下手动使用 DNS 验证的方式(某位正在码字的家伙还在用):
1
2
3
4
5# 1.
acme.sh --issue -d *.example.com --dns --yes-I-know-dns-manual-mode-enough-go-ahead-please
# 2. 手动到 DNS 服务商添加生成的 TXT 解析记录,等几分钟生效后
# 3. 申请
acme.sh --renew -d *.example.com --yes-I-know-dns-manual-mode-enough-go-ahead-please [--ecc] [--force]后面两个选项一般用不到,如果报错了就加上。
-
-
复制证书
将生成的证书复制到指定目录给 Nginx 使用。1
2
3
4acme.sh --install-cert -d *.example.com \
--key-file /data/ssl/key.pem \
--fullchain-file /data/ssl/cert.pem \
--reloadcmd "/usr/local/openresty/nginx/sbin/nginx -s reload"提醒一点(官方也说了),证书用证书链这个(包含中间证书),如果用单证书那个,可能会报错(我遇到过)。
再提醒一点,生成在 .acme 目录下的证书为
.cer后缀,不需要关注,和 pem 是一样的,只是后缀不一样。再再提醒一点,reload 的命令一定要写对,不然是不可以自动续签的哦。(ps: 如果用了 systemctl 管理那就用对应的命令,这里我就直接全路径了)
¶站内检索
Butterfly 本身集成了三种搜索方式:
- Algolia
- local search
- Algolia DocSearch
算起来三种方式我应该都用过,algolia 是很早(至少一年前)之前部署 Hexo 之时用过,最近(20250530)重新使用时无论本地测试还是部署到服务器之后,点击搜索图表无响应,并没有绑定上点击事件,也更新主题至最新版了,控制台也没有报错,总之,实在折腾不动了;遂换成了 local search ,在本地测试一切都好,但——是,部署到远端之后搜索框的 CSS 并没有生效,但是也没有报错,原本想着就这样了吧;然而这个时候收到了 DocSearch 的通过邮件(周末开发者还在工作,凌晨发的申请,中午收到的回复,致敬),既然如此,那就自然要用咯。
¶DocSearch
申请Algolia 只需要填写站点地址和邮箱就行,但是是否能通过,需要站点达到可以上线的程度。至少在刚刚 hexo init 之后就想要申请大概率是不通过的,所以建议是前期先用 local search ,待站点有点内容之后,再考虑申请。
至于如何配置已在回复的邮件进行了说明,对于 Butterfly ,只需要修改主题配置文件 _config.butterfly.yml 中几项配置即可:
- 引入 CSS 和 JS:
在配置末尾 CDN 部分将 docsearch_css 和 docsearch_js 的值修改为邮件中的地址;
- 启用搜索
修改 appId 、 apiKey 、 indexName 为邮件中开发者回复的内容:
1 | search: |
- 生成索引
1 | hexo algolia |
后续新增文章是不需要再做这个操作的,会自动定时从站点进行爬取更新。
¶CDN
¶WAF
参考资料:
2025年10月,在裸奔了一年之后终于想起要不还是折腾下防护(虽然对于一个月不到2人的访问量几乎没有什么作用),也算是对建站流程的一个环节。
作为单纯 为爱发电 白嫖的站长,有免费的选择自然更好,于是选择了雷池 WAF 社区版,这两天装好之后看了下,每天的请求量稳定在3k-4k作用(当然包括爬虫之类的),因此目前来看也够用了。
- 创建数据目录
1 | mkdir -p /data/safeline |
- 下载 compose 文件
1 | wget "https://waf-ce.chaitin.cn/release/latest/compose.yaml" |
1 | vim .env |
- 启动服务
1 | docker compose up -d |
- 初始化管理员账户:
1 | docker exec safeline-mgt resetadmin |
- 访问控制台
控制台地址:https://<safeline-ip>:9443/
- 添加防护:添加站点应用即可,如何使用 https,还需要提前准备证书和私钥。
小小的吐槽:既然很多功能需要付费,为什么不能给个关闭的开关,或者单独做一个社区版镜像,有时候点了弹窗才发现用不了。。。
¶错误&警告
¶punycode deprecated
DeprecationWarning: The
punycodemodule is deprecated. Please use a userland alternative instead.(Usenode --trace-deprecation ...to show where the warning was created)
- 场景描述:使用
hexo g生成时报punycode deprecated警告 - 原因:即使通过 npm 更新到最新版,用户空间模块也不会隐藏核心模块,原来的导入方式仍是废弃的模块,需要修改导入模块为
const punycode = require('punycode/'); - 处理:
- 更新包至最新版
1
npm install punycode --save
- 进入
$HEXO_HOME/node_modules,打开Git Bash,查找包含引入pungcode模块的index.js文件:
1
grep -r "require('punycode')" ./*
- 我的是在
./markdown-it/lib/index.js这里,将require('pungcode')修改为require('punycode/'),引入新的模块 - 重新生成就不会有警告了。
¶Permission denied (publickey,gssapi-keyex,gssapi-with-mic)
-
场景描述:为远程服务器(阿里云)博客用户(
git)配置了免密登录,本地秘钥文件名为id_rsa_git,~/.ssh/config文件中配置如下:1
2
3
4
5
6Host hexo
HostName 127.0.0.1
User git
Port 22
IdentityFile ~/.ssh/id_rsa_git可以使用
ssh hexo免密登录。配置文件仓库地址为[email protected]:/home/git/hexo,执行hexo d时报错:Permission Denied -
原因:配置了
~/.ssh/config之后需要使用ssh <HostName>的方式,如果用git@IP的方式就会报错,包括在命令行也是一样。 -
处理:修改配置文件仓库地址为:
git@<HostName>:/home/git/hexo的形式,将 IP 换成 config 中的别名。
补充一句:配置文件中仓库地址的 IP 就算用域名也不可以哦,如果你把 config 中的 HostName 设置成域名那就 emmm
¶post 标题异常
- 场景描述:使用
hexo n生成的文章标题异常,类似于[Object Object]: null - 原因:模板中占位符格式错误,两个大括号之间多了空格
- 处理:删除模板中两个大括号之间的空格,即
{{ title }},错误的为{ { title } }。之所以这样,是因为使用 Prettier 插件会自动格式化加上。。。
¶Waline 配置邮箱异常
退信提示:440 mail from account doesn’t conform with authentication
- 原因:发信人邮箱跟登录的邮箱不一致。
- 处理:配置
SMTP_USER和SENDER_EMAIL一致。